ドメイン変更を伴うホームページリニューアルの進め方(アフィリ個人事業主向け)
最終更新日: - POST CATEGORY = SEO

デザインを変えたい。ドメインも変えたい。
先月、Webサイトを全面リニューアルしました。その際、個人事業主として活動していた頃に取得したcquery.netというドメインから現在のqueryinc.co.jpにURLも変更しています。
Webサイトを新規で作る場合違い、リニューアルする場合では、階層やページアドレスに気を使ったりとを設計時点でも工程に違いがあります。
ページアドレスに気を配らないままリニューアルしてしまうと、アクセス数に大きな影響を及ぼします。だって、ページアドレスが変わってしまったら、もうそのページにはアクセスできなくなってしまいますからね。
くえりは新規のお客様獲得をWebのみに頼っていますので、ホームページへのアクセスが0になるということは、言うまでもなく死活問題です。くえりは「会社」と言う形態をとってはいますが、営業専任人員のいないと言う状況は、ひとりで全ての業務をこなす個人事業主様のそれと通ずるところがあります。
ですから、これから「リニューアルしたいな〜」「ドメインを変えたいな〜」とお考えの方に、どの様な工程でリニューアル作業を行うのか、見通しを立てていただけたらなと思い、記事にすることにしました。
目次
まずリニューアルでやりたいことを箇条書きにする
一般的にはこれを要件定義と言いますが、そういう単語は今回極力使わずに、ゆるく行きますね。
そもそもリニューアルの目的は、突貫工事しまくっていた不十分なスマホ対応と、掲載情報と実際の事業との差異が大きくなりすぎていたことです。これを踏まえて、今回のリニューアルで実現したかったことは次の通りです。
- ドメインを変える
- ブログ記事のアドレスを「/ooo.html」から「/blog/ooo」に変更する
- 制作実績のページを設ける
- 事業内容の紹介方法を全面的に見直し、「事業内容全体の紹介」とその下層に「各事業の紹介」と言う様に構成を変更する
- 問い合わせフォームは外部サービスを利用する(個人事業の方では内部に設置するよりも外部サービスを利用した方が管理が楽になる場合も多く、参考のためにも使ってみた次第)
階層が同じなのはトップページのみ。ドメインも変わる訳ですから、1ページたりとも、同じページアドレスのページは存在しないと言う、大改造を行う訳ですね(笑)
リニューアルで大事なのは情報整理とサイト設計!
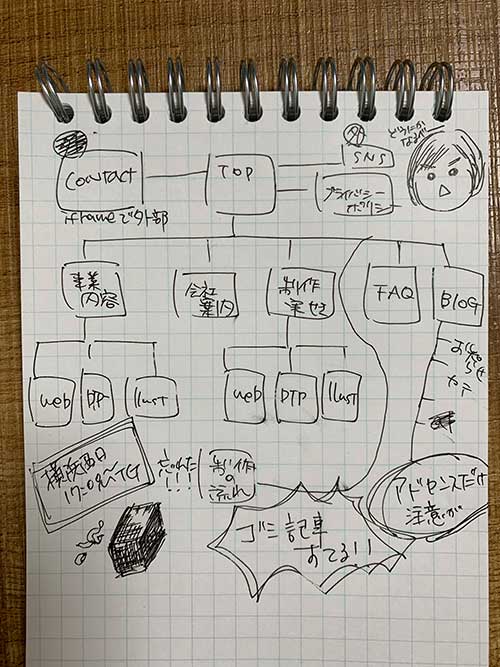
とにかくまずはホームページの全体像を把握しなければなりません。どのページにどのナビゲーションが必要なのかもわかりませんからね。
ここで実際に用意した階層表をご覧に入れたい・・・のですが、ぶっちゃけ言いますと、自社サイトですし、んなことに時間使ってらんないですし、全行程気心の知れた内部スタッフのみで制作しますもので、きったないメモしか作らなかったんですよ(笑)
一応、どんなものかご覧に入れますね・・・(クライアントワークではきちんとお作りしてます、ご安心ください)

なんか「横浜西口17:00〜」とか電話中のメモとか落書きも書いてありますけど・・・まぁ、わかりゃいいんです(爆)
リニューアルをついでにブログ記事も整理した。
事業内容などのページはさておき、ブログ記事は何十、何百記事とあります。デザインだけのリニューアルであれば、「記事の移動」までは考慮しなくても良いですが、今回はドメイン変更や階層変更も伴うリニューアルですので、「記事の移動」をしなければなりません。
「えちょ、まさか1ページずつコピペして移動!?」と思われた方もいらっしゃると思いますが、そんなことはしません。データベースを操作して記事を書き出し、新ドメインの方にインポートします。コピペでやってたら、記事の移動だけで1週間はかかります。※個人事業主の方が多く利用されているアメブロは、記事の書き出しとかができませんから、地道にコピペしないといけません。
バフっと全部書き出して、新しい方に移動してしまうでもよかったのですが、事前にアクセス解析を行い、アクセス数の少ない記事についてはバッサリ切り捨てることにしました。
1日に10件でもアクセスがある記事なら、捨てることないじゃんと思われる方もいらっしゃるかも。また、読まれないからといって削除するとサイト全体の評価に影響があるという意見もあります。しかし、くえりの場合は事業内容も大きく変化し、Webサイト全体の内容の統一を最優先したかったため、50記事くらい捨てました。もちろん、内容も見て捨てるか否かを決めた訳ですが・・・。ちょっとこれは極端ではありますが、アクセス数が少ないゴミ記事を整理することはSEO的にも重要で、サイト全体の評価が上がると言う結果も出ています。ちなみに、うちの場合はリニューアル後のアクセス数にさほど変化はありません。(だからってちょっとやりすぎだと思います 笑)
ページを削除した場合は404リダイレクト
ページを削除した時、やってしまいがちなのが「トップページへ転送しちゃえ!」なのですが、これは行わずに404リダイレクト(Not Foundや「ページが存在しません」)を行いましょう。人にも検索エンジンにも「このページはもうないんだよ」と教えてあげなければなりません。
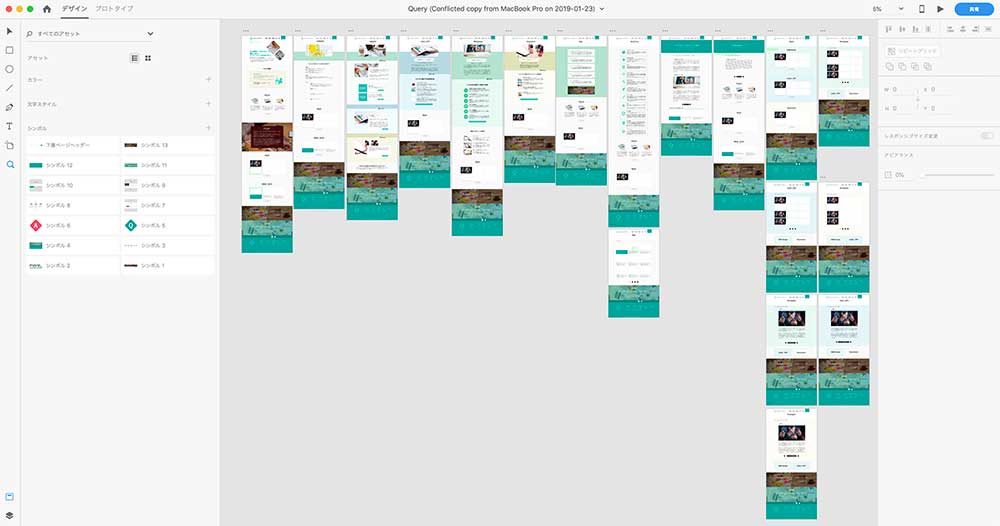
プロトタイピングソフトを使ってデザインまで一気に作成
クライアント案件ではない今回のホームページリニューアル。人員の少ないくえりは、とにかくこれに時間はかけていられません。
これはクライアントワークでも利用していますが、Adobe XDと言うアプリケーションを使っています。 ベータ版の時から、ゴリッゴリに使わせていただいてます。以前はIllustratorやPhotshopでデザインをしていたこともあるのですが、どうせ最後はソースコードで調整しちゃうし、デザインは下書きみたいなもんなのに、わざわざ重いアプリを立ち上げてピクセル単位でデザインするのはちょっと無駄すぎないか?と使わなくなってしまいましたね。気心が知れた少人数のチームだからこそできる「ズボラ」かも知れませんが・・・

あ、でも要所要所ではIllustratorやPhotShopも使っていますよ。同じAdobe社製のアプリなので、連携がいい感じです。
Adobe XDの良いところは、ページ遷移を確認できるところ(プロトタイピングソフトなんで当然なのですが)。確認用のURLをお客様にお送りして、ブラウザ画面に映し出されたデザインを実際にポチポチしながら、完成前に全体像を把握したり、また操作していただくことで問題箇所を見つけることができます。特に個人事業のお客様の場合、Webサイトの確認ができる時間は深夜だけ!みたいなケースも多いですから、いつでもどこでもご確認いただけるように、このようなアプリを積極的に利用しています。
で、話を戻しまして、今回は自社サイトのリニューアルです。時間はかけて要られません。テキストライティングも写真やイラスト選びも、全て同時進行で行なっていきました。全ては感覚です。そう、直感に頼りました。とても重要なことなので、心して聞いていただきたいのですが、この手法、絶対にやっちゃダメです!笑。Webサイトのリニューアルというのは、アクセス解析結果を元に、ロジカルに行われるべきです!!感覚とかマジやめてください!!じゃぁ、なんでお前そうしたんだよって言われそうですが、それはまぁ、アクセス解析データをちょいちょい眺めていますからね、なんとなく、どうにかなるべ・・・と。はい、自己責任でございます。
デザインできたら本制作、WordPressテンプレートに仕上げていきます。ここから先は本当に地味な作業です。ひたすらソースコードをかき、修正し、修正し、修正していきます。そして記事を移動し、新サイトは一旦完成です。
ここからがリニューアル本番!新しいサイトができたら、旧サイトから誘導路を確保
「旧サイトに新サイトのアドレスを貼る」なんてことはしません。もっと機械的な処理をします。このブログ記事で書きたかった本題はここからです。これがWebサイトリニューアルというものだ!と言っても過言ではありません。
一旦、ここで整理をします。
この時点では、アクセスがあるのは旧サイトの方です。新サイトには誰からもアクセスはありません。そして、サーチエンジンに登録されているのも旧サイトの方です。アクセスを集めることができる記事については、新サイトにも持ってきました。つまり、インターネット上には同じ記事は2つ存在していることになります。
これを「重複コンテンツ」と言います。重複コンテンツは存在してはいけないものです。せっかく一生懸命に書いた記事、タイトルも工夫した記事なのに、二つの記事がケンカして、どちらかは検索エンジンに掲載されないという自体に陥ります。「新しい方だけ検索に出てくれればいいジャーン」と、簡単に考えてはいけません。検索順位はコンテンツの内容の他、そのサイトの信頼度などで決定されます。旧ドメインの方が新ドメインよりも信頼度があるため、何もしないで新サイトの方が上位に掲載されるというのは、考えにくのです。
それに、ページへのアクセスというのは何も検索エンジン経由だけではありません。SNSでのシェアや(最近かなり減ってますが)ブラウザにブックマークしている方もいます。この方々のためにも、これからご説明する工程は必ず行なってください。
URL対応表を作る
効率よく作業をするために旧ページ(/hogehoge)から新ページ(/blog/hogehoge)に転送するためのURL一覧表を作成しましょう。
ズボラなわたしはMacのメモ帳に罫線を引くこともなく一覧作って終わりにしました。(いや、自社サイトですからね?普段はちゃんとやってますよ?)
301リダイレクト設定
新サイトの運用がはじまれば、旧サイトは不要になります。そこで、旧サイトにあったアクセスをそのまま新サイトに転送(リダイレクト)しましょう。
リダイレクトの種類には様々ありますが、今回のようなケースの場合は「301(恒久的に変更された場合に用いられる転送処理のステータスコード)」を用います。似ているものに302がありますが、これは一時的な転送の意味なので、使用用途が異なります。このステータスコードを間違えると、検索結果にも影響が出ますのでご注意ください。
ちなみに301リダイレクトを利用すると、約1ヶ月くらいでページの評価が新しいページに移るそうです。
リダイレクトを行うためには「.htaccess」というファイルに命令を書いて行います。利用条件としてmod_rewriteが云々カンヌンとかありますが、一般的に多く利用されているロリポップさんやエックスサーバー さんであれば問題なく利用できます。くえりのWebサイトはWordPressを利用して作成していますので、.htaccessを編集せずに、「Redirection」というプラグインを旧サイトにインストールし利用しました。
Googleサーチコンソールで「アドレスの変更」の申請を行う
アドレスの変更通知を利用すると、現在の Google 検索の掲載順位への影響を最小限に抑えながら、新しいアドレスの新しい URL をインデックスに登録するために必要な Google での移行プロセスを管理できます。
https://support.google.com/webmasters/answer/83106?hl=ja
301転送で移動させてしまえばそれで良いじゃないかと思うかもしれませんが、この作業はとても重要です。Googleに「移転しましたよ」と必ず教えてあげてください。理由は上の引用の通り。必ず行いましょう。
重複コンテンツ対策もお忘れなく
ここまでやっておけば大丈夫!と言いたいところなのですが、301リダイレクト開始から1週間ほど経過し、サーチコンソール上でURLの検査を行なったところ、「重複コンテンツ」が発生していました。
重複コンテンツ対策を行う場合は「URLの正規化」を行います。具体的には古いページのhead部分に「rel=”canonical”」を追加してあげてください。
<link rel="canonical" href="http://新しいドメイン.com/新しいページ" />
WordPressでのCanonical URL設定はプラグインで
メジャーどころだと、All in One SEO Packというプラグインがあります。
All in One SEO Packの一般設定で「カスタム Canonical URL を有効化:」を有効にしてください。これで各ページ個別にURLの正規化を行うことができます。
実は、この最後の「rel=”canonical”」を忘れていたことで、新サイトのAdsense広告審査に無駄に時間がかかりました。この話はまた別の機会に解説します。
まとめ:リニューアル時こそサーチコンソールと仲良くしよう
これはうちのケースですが最後に「重複コンテンツ対策」を怠っていたことに気づくことができたのはサーチコンソールで警告が出ていたからです。人間がやることに絶対はありません。ですから、使えるツールはきちんと利用しながら、機会損失を最小限に抑えながらリニューアルを行いましょう。
また、リダイレクト処理などのやり方わからない〜!などの場合は、プロに依頼してしまう方が安全です。普段のお仕事の合間に、これらの作業を行うというのは、かなりリスキーです。下手すると、不足に気づかずに何週間も放置することになり数万PVを失う結果にもなりかねません。
そして、リニューアルの時は、事業主様と制作者がどれだけスムーズにコミュニケーションを取れるかが重要だと考えています。Web制作はどうしても専門的な話になってしまいますので、どれだけ疑問点を残さずに(質問しやすく)、要件を提示できるか(気軽に話せるか)が重要です。制作の成果物はもちろんのことですが、コミュニケーションのクオリティーをもっともっとあげていきたいと考えています。