記事LPマンガLPの最適解!A/Bテストも簡単に漫画台詞用フレームワーク


今回は漫画LPやSNSで大活躍する漫画について。その中でも、Web上で使われる漫画のセリフについてのお話です。
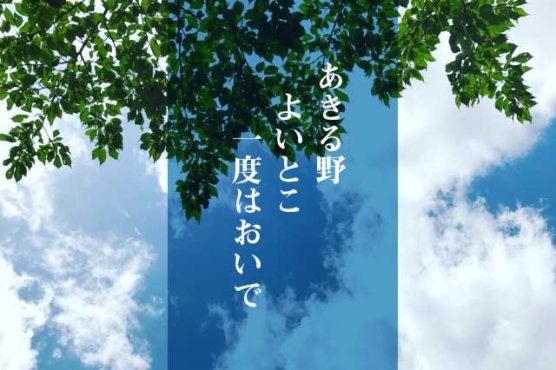
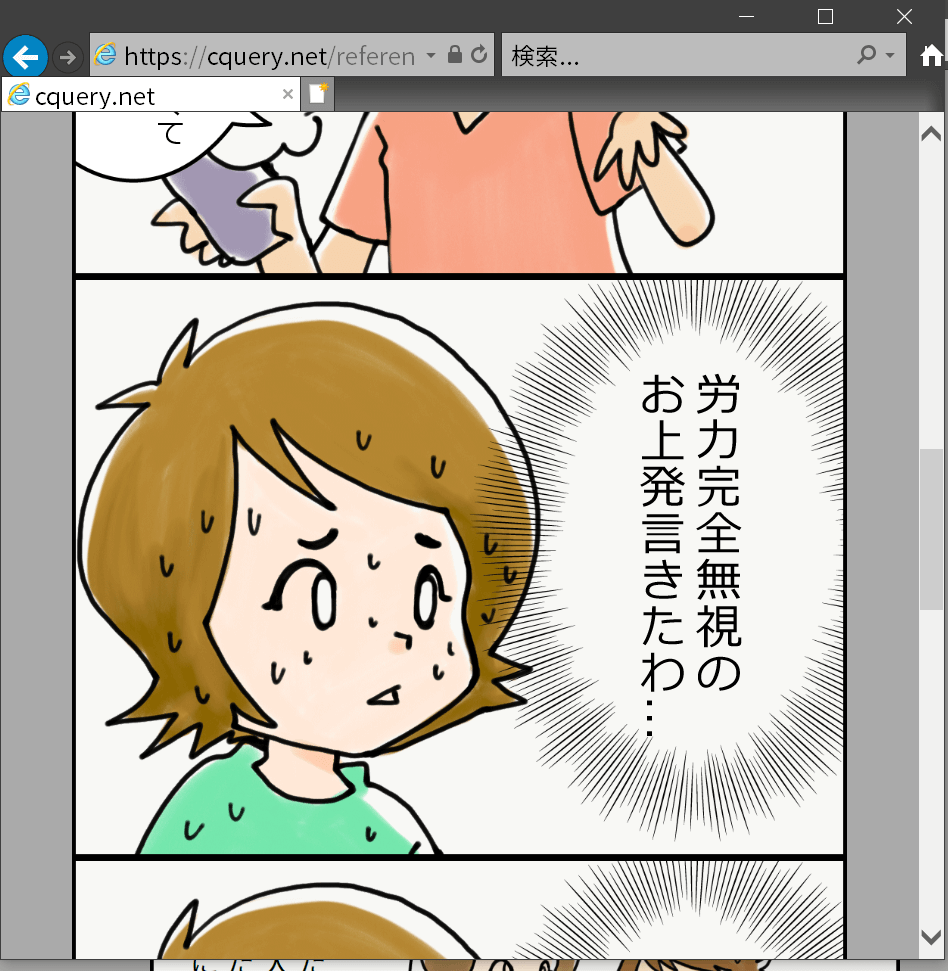
まずはこちらをご覧ください。
漫画LPやSEOコンテンツ漫画のかゆいところ

コピペしたいのに
できないよ

画像なんだ?
レイアウト調整が大変だし
それをやろうとしたら漫画を描く
以外の技術が必要になるんだよ

その辺の漫画スキャンして
貼り付けたら
Web漫画なんだ?
SEOに貢献しないじゃん

お上発言きたわ…
この漫画、セリフコピペできますよ。
ついでにいうと、ブラウザのウィンドウサイズに合わせて、文字のサイズも変わります。このページをパソコンで見ている方は、ウィンドウサイズ変えて確かめてみてください。
この漫画はセリフ部分を画像ではなくテキストで表示しています。四コマ漫画の通り、一般的なWeb漫画ではセリフ部分も画像になっています。詳しくは後述しますが、これはあまり好ましい状況ではないと考えています。
そこで今回、縦書き・横書き・セリフ位置調整が可能なフレームワークを作成しました!!
なぜWeb漫画用のセリフフレームワークを作ろうと思ったか?
くえりは小さな小さなWeb制作会社ですが、スタッフの半数が趣味で長年マンガをかいていて、マンガ制作の全行程を熟知しています。こういうとなんかカッコいいですね。実際、4人しかいないうちの半数なので、2名だけですが…紙とGペンの時代からデジタルデバイスと変化する中で、まぁ長年実際に漫画をかいていますから、あれが欲しいこれが欲しいの要件を出しやすい…ならば作ってみる?というところからスタートしました。
セリフが画像の場合、SEO効果は弱い
この漫画の登場人物の様にセリフをコピペしたい人など極々少数ですから、読む側からしたら「そんなのどうでも良い」と思われるかもしれませんが、スクリーンリーダーの利用者や発信者側からすると事情が変わってきます。
大手Webメディアでは、漫画コンテンツを多く発信しています。そしてマンガLPも盛んに目にするようになりました。さすがはマンガ大国日本なだけあって(?)、導入後のPV数上昇はもちろんのこと、広告漫画であっても、滞在時間、直帰率、離脱率も改善される傾向にあります。
そんな優秀なツールのWeb漫画ですが、セリフが画像であるという理由でSEO効果は非常に弱い状態です。その対策として、画像のalt属性にセリフを全部打ち込んだり、漫画+テキストのコンテンツを作ったり・・・ということをします。いろんな意味で手間がかかります。
セリフがテキストで表示されるメリット
そのままインデックスされる
前述したようにマンガをインデックスさせるにはalt属性を利用します。ですが、検索エンジンのクローラーはalt属性よりもテキストを重要視すると言われています。マンガを制作するのは安い金額ではありません。せっかく時間もお金もかけて制作するものならば、より効果を狙えるテキストで作るべきではないでしょうか。
また、alt属性(代替テキスト)の役割はいくつかあります。SEO効果ばかりが取り沙汰されがちですが、Webページの画像を見ることができないユーザーや何らかの理由で画像が読み込まれなかった場合に、画像についての情報を提供する役目も持っています。
セリフを全部alt属性に打ち込んだ場合、そういったユーザー層にも、セリフを伝えることはできますが、もしセリフがテキストであるなら、alt属性では純粋にそのコマに描かれている情景の情報を入れることができますし、情報量も増やすことができます。
また、マンガマーケティングのコンテンツなどは、説明セリフも多く出現します。ですから、そのままインデックスされるメリットは当然のこと、セリフ修正だって容易です。多くの場合、画像を用意する人とWebページを作る人は分業していますから、セリフ修正するだけでも何人もの人が動きます。一人でやっていても、テキストで扱うことができれば工数はかなり減ります。
アニメーションをつけることができる

アニメーションもできるわ…
でも激しく動くと
読みづっらぁ…
要素ですから、いろんな動きをつけることができます。マンガ表現の可能性が広がりますね。
文字色の装飾も横書きもできる

できるわ…
文字色も
CSSで…
テキストで書かれているので、当然ながら自由にスタイルを当てることができます。
また、Web漫画においては横書きで左側から読むことに適した漫画を作る必要性も今後さらに出てくるでしょう。テキストで作っていれば、多言語対応もやりやすくなります。
そして今回のワークフレームでは、縦書き英数文字の文字回転も簡単に変更できるように仕上がっています。

台詞要素ごとに変えられる
Web Comic Sample Text
すげー…
画面サイズが変わっても文字が綺麗
画像で文字を綺麗に表現しようと思ったら、画像そのものを高解像度にする必要があります。当然、読み込みは遅くなってしまいますね。読み込み速度を優先すれば、画質は落ち、読みにくくなります。テキストで表示していれば、画面サイズにあわせて文字サイズを変えることもできますし、はっきりと綺麗な文字を表示できます。
実際にコーディングする上で困ったこと
Internet Explorer事情
縦書きはwriting-modeというプロパティを用いて表現します。IEでは昔から縦書きに対応していたため、-ms-をつけます。しかし、古い仕様なので値や関連プロパティが他のブラウザと違うため、工夫が必要でした。
英数字の調整でブラウザ差異
また、縦書き表現を行なった場合、英数字は横倒しになります。これを縦にもどすにはCSS:text-orientationを使います。しかしIEとSafariで動かないため、今回はJavaScriptで英数字を一文字ずつ要素でつつむなどしてスタイルを当てることで実現しています。
フォント問題
フォントによって三点リーダー(…)が中央だったり下だったりする。これが縦書きによって回転されると中央だったり左によったりする。

縦書き時にはフォントによって『…』の文字が左によるものがあります。フォントと言えば、漫画のセリフって平仮名カタカナにアンチック体、漢字はゴシック体のフォントが用いられますが、Webでもここまで踏み込むならば、Webフォント利用のコストなども考えていく必要がありますね。
HTMLはどのように書くべきか?
今回は全てdivで表現していますが、figureやfiggcaptionで囲む方が意味的には良いのでは?と。この辺、SEOを含めて詳しい方いらっしゃいましたら、是非ご一緒に、この「世の中にあるWeb漫画のセリフをテキストにしてやる!」という願望を実現しませんか?(勧誘)
【今回限定失態】スマホ横向きの存在を忘れていた
弊社Webサイトで表示した場合、スマホ横位置の場合ヘッダーが大きすぎて、マンガが綺麗に画面に収まりきっていないという失態をおかしました。お恥ずかしや。近々修正します。
ちなみに、テキスト周りのスタイルをいじる必要はありません。画像のサイズを修正するだけです。なんて柔軟なのかしら!!!
そんな問題を乗り越え、目指す未来へ突き進む!よ!
既存の漫画をインターネット上で読めるようにするのであれば、PDFなどを用いた方が現実的に思えますが(コマ割りも吹き出しも見開きも余白も、全てが作品なんです!!愛!!)、ウェブ専用に描かれる漫画であれば、今回のような形で表現されるべきではないでしょうか?
今回は、吹き出しもイラスト部分と同じ画像にしてしまいましたが、より綺麗により柔軟度を高めるために、SVGで動的生成を行えるようなものを作りたいと目論んでいます。ウェブ漫画専門の漫画家さんも今後増えていくことでしょうから、その方たちが少ない学習コストでWebで綺麗に表示されるコンテンツを作ることができるところまで持っていけたなら・・・と夢は広がるばかりです。いや、現在Web屋で、マンガを読んで、かいて、言ってみればマンガに育ててもらいましたから、この経験を活かさないでどうするのだ、これはもはや義務、いや、使命なのではないか・・・!!(厨二)とさえ思えてきます。
今回作成したフレームワークでも、Webマンガのテキスト化には十分対応できますが、今後さらにブラッシュアップして、より柔軟なものを作っていきます。
Webマンガの導入をご検討中のマーケター、ディレクターの皆様、ぜひこの機会にセリフのテキスト化もご検討ください。くえりは、クリエイター様との橋渡しから実装まで、何かとお役に立てると自負しております。(なんならマンガもかきます)
追記:サービス化決定しました!
今回、なんとなく作ったWeb漫画のセリフ用ワークフレームですが、このブログ公開後、運命的な引き寄せで、漫画制作の協力会社様と出会うことができました!(作家陣は連載経験者、有名新人賞受賞者多数だってばよ!)
そこで、近日中にくえりでもマンガLP制作を初めることになりました!!
現在、ローンチに向けて着々と準備中です!待て!続報!!