CSS font-style:italic;の斜体の傾き、縦書きではバラバラ
最終更新日: - POST CATEGORY = バグ

斜体について
Web上のテキストを斜体にするにはCSS font-style:italic; を使います。<i>タグにも初めから付いています。通常は、テキストの上側が右にずれる変形をします。
通常テキスト 斜体テキスト
しかし縦書きになると、ブラウザごとに斜体にする変形の方法が変わってきます。(2019年6月現在)
デモページ: https://queryinc.co.jp/demo/verticalitalic.html
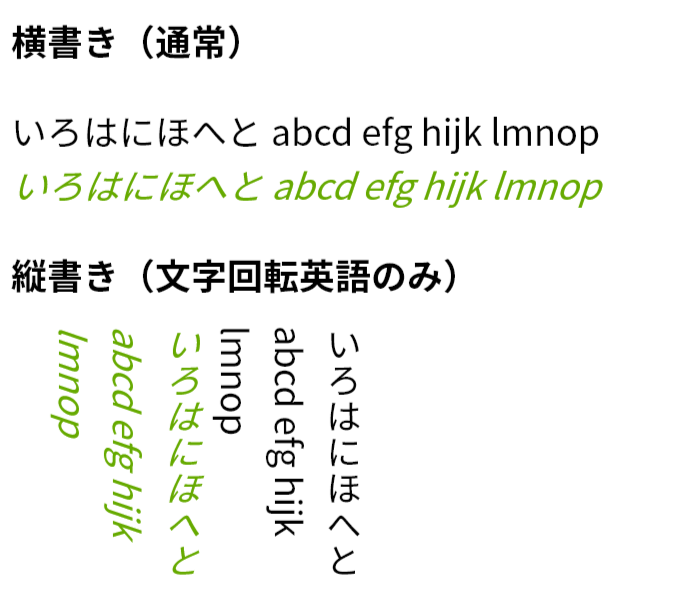
ChromeとFirefoxでは
英字は90度右に回転しているが、ひらがなも英字も、文字の上側が右にずれる(横書きと同じ)

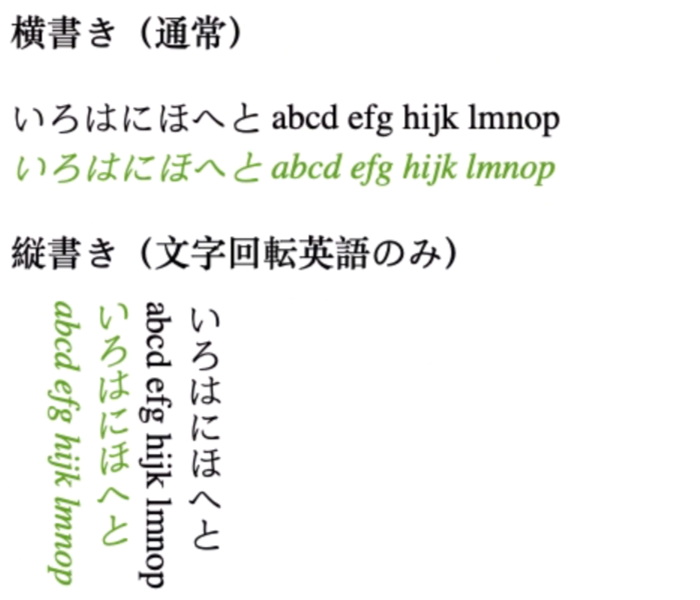
SafariとiOSでは
英字は90度右に回転しているが、文字の上側が右にずれる(横書きと同じ)。ひらがなは回転していないのに文字の左側が下にずれる

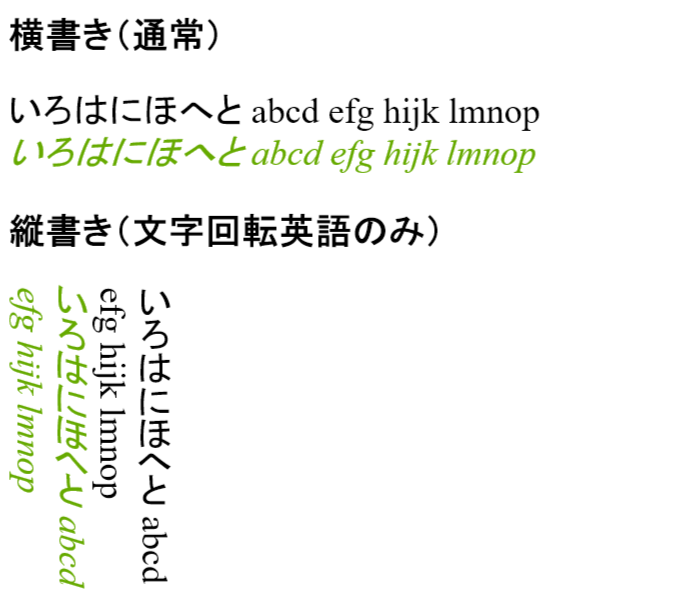
Internet ExplorerとEdgeでは
英字は90度右に回転しているが、文字の上側が右にずれる(横書きと同じ)。ひらがなは回転していないのに文字の右側が下にずれる

今後はChrome&Firefox方式が増えていく
将来的にはどうなるのでしょう。Internet Explorer の開発元であるMicrosoftは、Edgeへの移行を促しています。そしてEdgeはChromium化することが決まっています。Edge&Internet Explorer方式は減っていき代わりにChromeと同じ斜体になっていきます。
Safari方式が今後修正されるかは不明ですが、font-styleの縦書きの傾きについて仕様書ではまだ決まっていないので、このままなのかもしれません。
縦書き斜体のブラウザごとの差異は、くえりが 漫画フレームワークを制作しているときに発見しました。まだ斜体の差は埋められていませんが、英字の文字回転(CSS text-orientation)についてのブラウザの差が解決できます。 漫画フレームワーク をよろしくおねがいします!