IEではSVGが表示されない!?原因説明&バグ解消アプリ作ってみた
最終更新日: - POST CATEGORY = バグ


Webサイトの表示確認をする際に、Chrome、Firefox、Safariなど他のブラウザでは正常に表示されているのにIE11だけ正常に表示されない。そんな場面に出くわしたことはありませんか?
IEではSVGファイルに width属性とheight属性が必要
原因は、SVGファイルにwidth属性とheight属性が指定されていないことです。
Adobe Illastratorから出力されたSVGなどは、width属性とheight属性が指定されていない為、IEがうまく解釈することができません。このような場合は下記のようにSVGのviewBox内にwidthとheightを指定してあげましょう。
(例)
変更前:<svg viewBox=”0 0 120 80″>
変更後:<svg viewBox=”0 0 120 80″ width=”120″ height=”80″>
width属性とheight属性がないSVGは、IE(Internet Explorer)でbackground-imageによる背景画像で指定されたときに、 background-sizeによる大きさの指定とbackground-positionによる位置の指定がうまくいかなくなります。 一手間かかりますね。
そこでSVGファイルにwidthとheightを追加するアプリを作ってみました
SVGファイルにwidth属性とheight属性を追加するアプリをご用意してみました。
「使用用途が限られ過ぎだろ」とか「そんなの手で書けばよいじゃん」というご意見がきこえてきそうですが、そんなのはしりません。作りたかったんです。
コーディング慣れしている方であれば、手で入力してしまった方が早いと思いますが、普段illustratorは使うけど、コーディングまではしないよといったデザイナーさんなど、ソースコードアレルギーのある方のお役に立てたら、これ幸いです。
使用方法
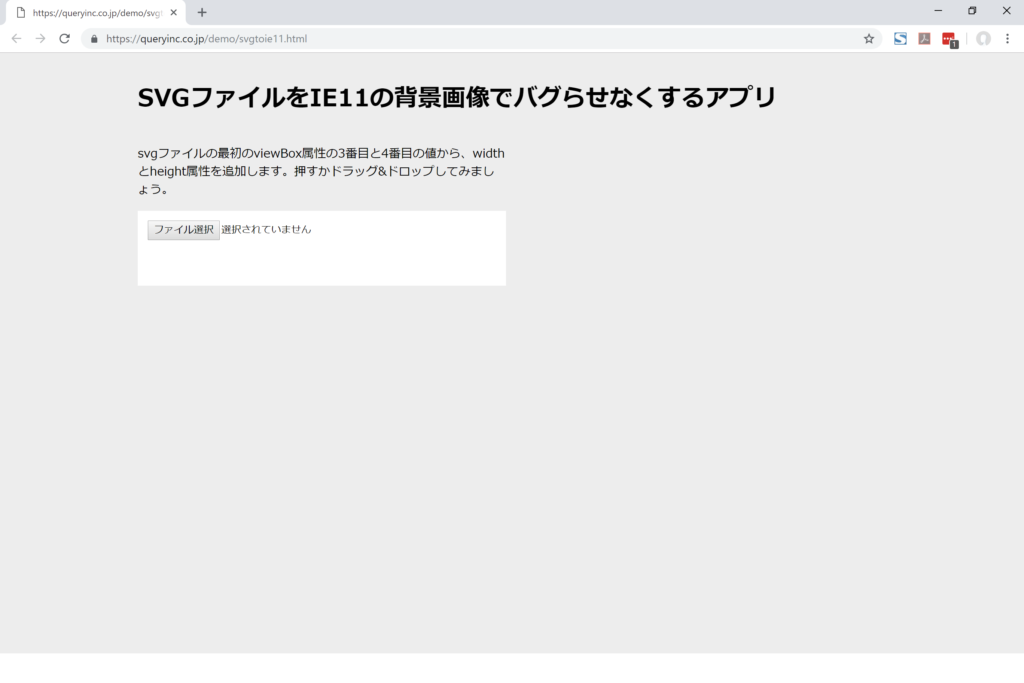
上記リンクをクリックすると下記のような画面が表示されます。

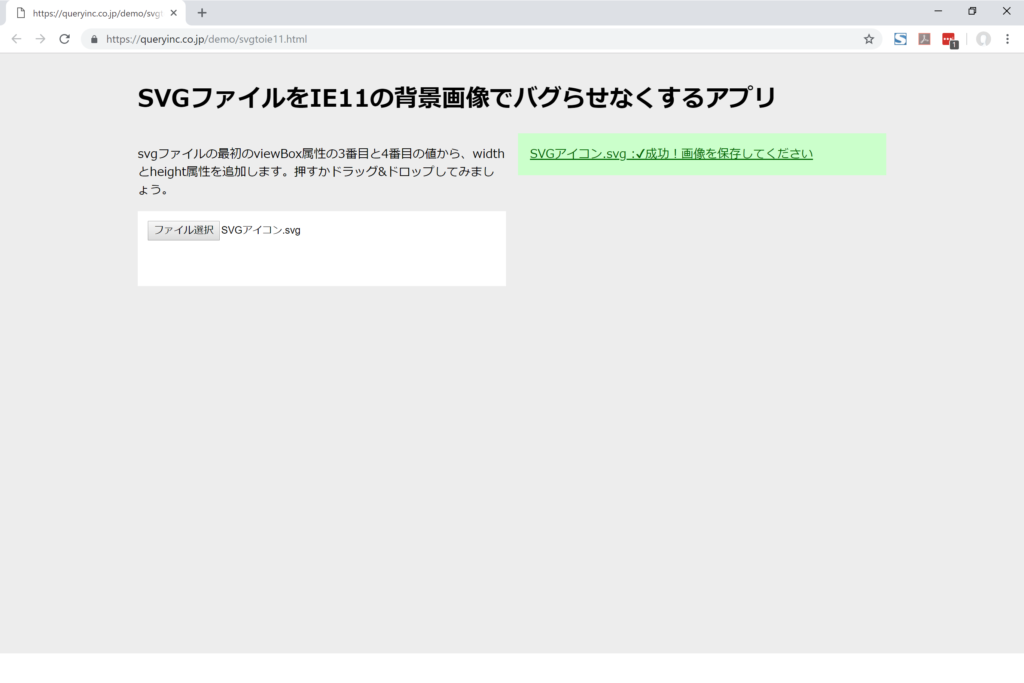
画面中央の「ファイル選択」をクリックし、属性を追加したいSVGファイルを選択するか、ファイル選択欄に直接SVGファイルをドラッグ&ドロップします。すると下記のような画面に切り替わりますので「ファイル名.svg:成功!画像を保存する」をクリックし属性を追加したSVGファイルをダウンロードしてください。

※このアプリはAdobe Illastratorから出力された、width属性とheight属性が指定されていないSVGファイルを想定して作成しました。異なる出力方法で生成されたSVGファイルには対応しない場合がございますのでご注意願います。(正しいxml文法で作られたSVGであれば基本的には動くと思います)