リスト要素の先頭文字が! Google fonts のNoto Sans JP をあてるとおきるSafariの表示バグ
最終更新日: - POST CATEGORY = バグ


※Noto Sansの「Noto」は文字化け文字を意味する「豆腐文字」を撲滅しようと作られたフォントです。今回ご紹介する記事は、これを踏まえてご覧いただけると地味な根深さを感じていただけるとかと思います。
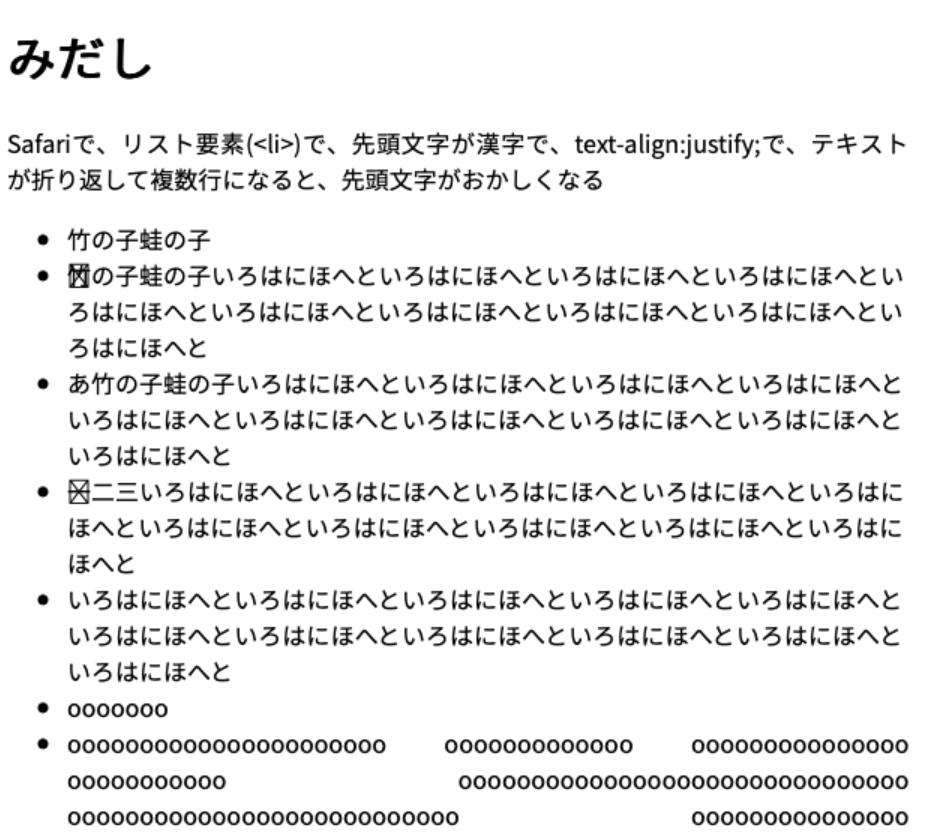
Google fonts Noto Sans JP を当てると、SafariおよびiOSでページをみたとき、なぜか文章の先頭文字の表示がおかしくなることがありました。(2019年現在)条件をさがしたところ、とても狭い限定的な現象でした

text-align:justify;をtext-align:left;(またはright)にすると、この表示バグはなくなります。中央揃えをあきらめて、左(または右)揃えにするのです。
中央揃えをあきらめられないときは、list-style:none;をulまたはol要素に指定します。ただし、この値をnoneにすると点や数字が消えてしまいます。これを回避するには backgorund-imageで背景画像を指定します。点や数字の画像を作る必要があるのです。大変ですね!
list-style:none; で消えた点を、画像ではなく疑似要素(::before)で再現してみようとしましたが、残念ながら表示バグが復活してしまい、無意味となりました。
くえりは、出会ったバグひとつひとつをよく観察して付き合っていきます。




